Host Your Website on Swarm
Comfortable with nodeJS and JavaScript? Check out swarm-cli, a command line tool you can use to easily interact with your Bee node!
Bee treats ENS as a first class citizen, wherever you can use a Swarm reference, you can also use an ENS domain where the content ENS Resolver record is set to be a bzz:// reference.
You may substitute ENS names for Swarm references in any of the API methods where you would normally use a Swarm reference.
Enable ENS on Your Node
In order to resolve ENS names using your API endpoints, you must specify a valid ENS resolver endpoint when starting your Bee node. We recommend that users run their own Geth node, which can be trusted absolutely, however service providers such as https://cloudflare-eth.com or Infura may suffice. Public gateways such as gateway.ethswarm.org will also usually provide ENS resolution.
bee start --resolver-options "https://cloudflare-eth.com"
If specifying using your bee.yaml configuration file, the syntax is as follows:
resolver-options: [ "https://cloudflare-eth.com" ]
Once you have restarted your node, you should be able to see the Swarm homepage at:
http://localhost:1633/bzz/swarm.eth/
Use the resolver-options flag to point the Bee resolver to any ENS compatible smart-contract on any EVM compatible chain
Make sure you trust the gateway you are interacting with! To ensure that you are retrieving the correct content, run your own ENS resolver and Bee node.
Link an ENS domain to a website.
First we will need to upload the website assets to Swarm in order to get its Swarm reference hash, see uploading a directory for more information.
This time we will also include the Swarm-Index-Document header set to the index.html. This will cause Bee to serve each directories index.html file as default when browsing to the directory root / url. We will also provide a custom error page, using the Swarm-Error-Document header.
In the case that your website is a single page app, where you would like to direct to the JavaScript history API powered router, you may provide the index.html page for both settings.
curl -X POST -H "Content-Type: application/x-tar" -H "swarm-postage-batch-id: 81c4520b47a434738d14fd38053a32c20aaf1a36d7f35f0d86ef25c70403d7a8" -H "Swarm-Index-Document: index.html" -H "Swarm-Error-Document: index.html" --data-binary @website.tar http://localhost:1633/bzz
{
"reference": "b25c89a401d9f26811680476619a1eb4a4e189e614bc6161cbfd8b343214917b"
}
Next, we add a Content record to your ENS domain's resolver contract.
We recommend the excellent ENS Domains Dapp used with the MetaMask browser extension for registering and administrating your ENS domain.
Once you have registered your name, and have connected MetaMask with the relevant Ethereum account, you must first set the resolver to use the public ENS if you have not already done so.
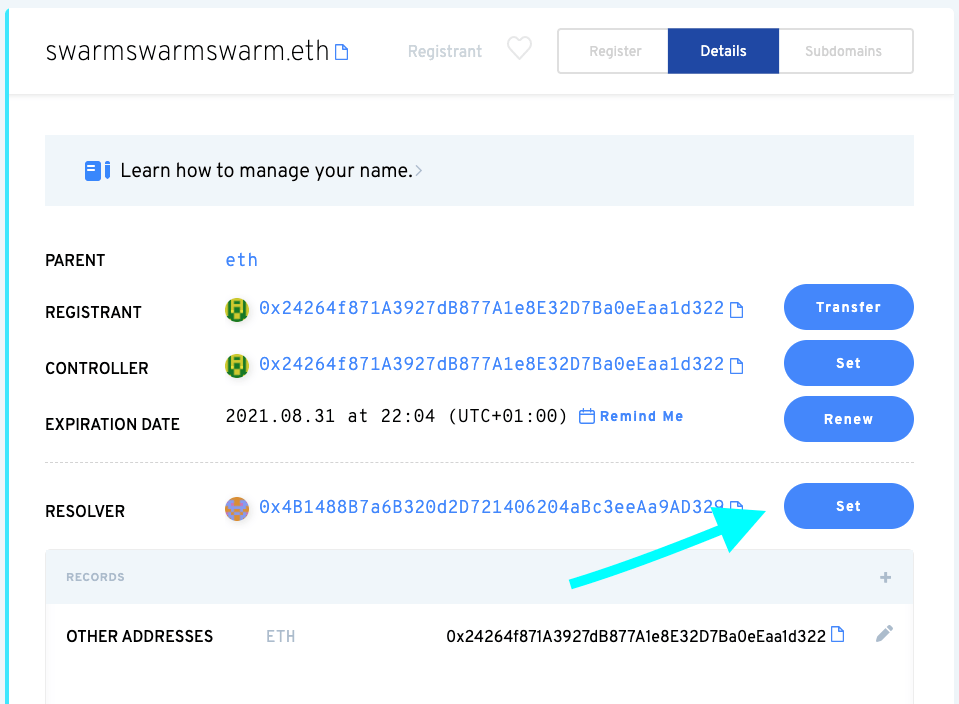
First, navigate to 'My Names', and select the name you would like to link your Swarm content to.
Press 'Set' next to your resolver record.

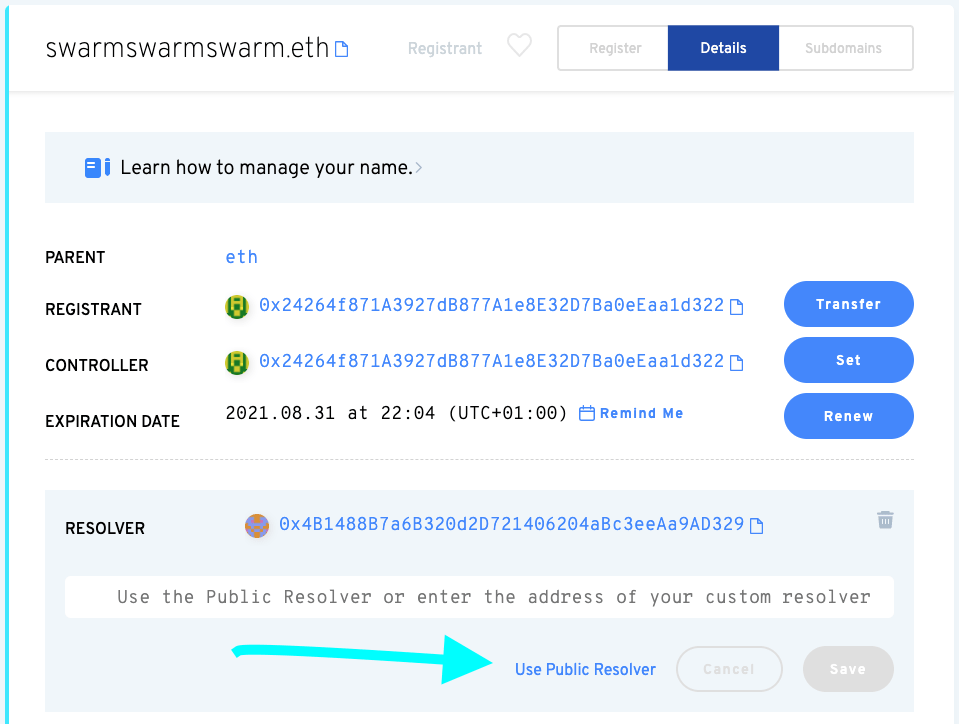
Select 'Use Public Resolver'.

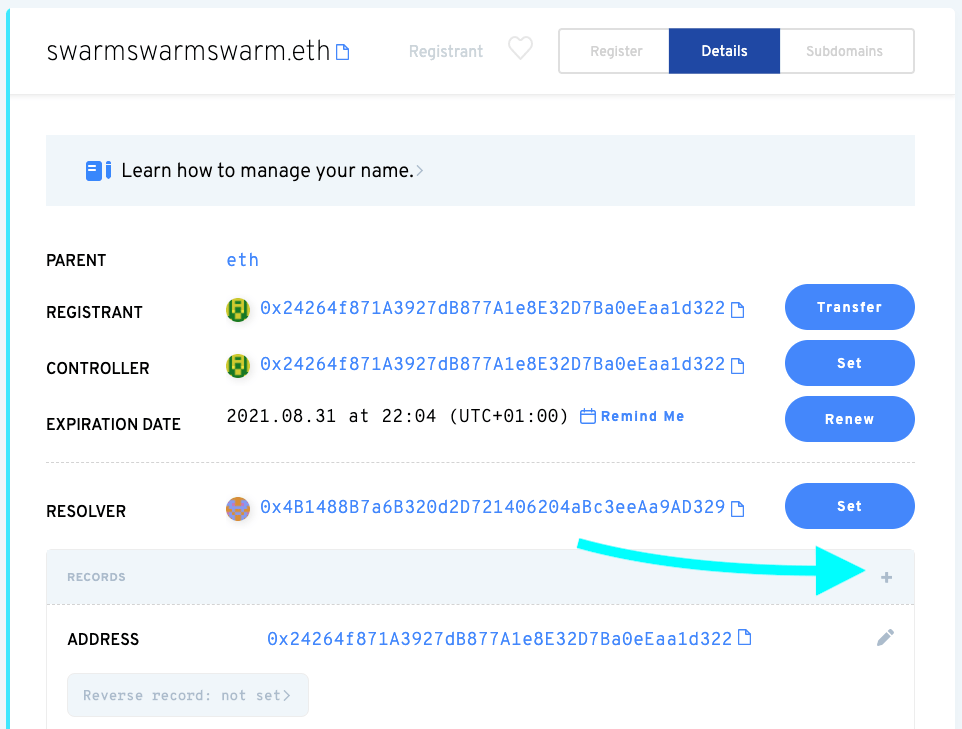
Select '+' to add a record.

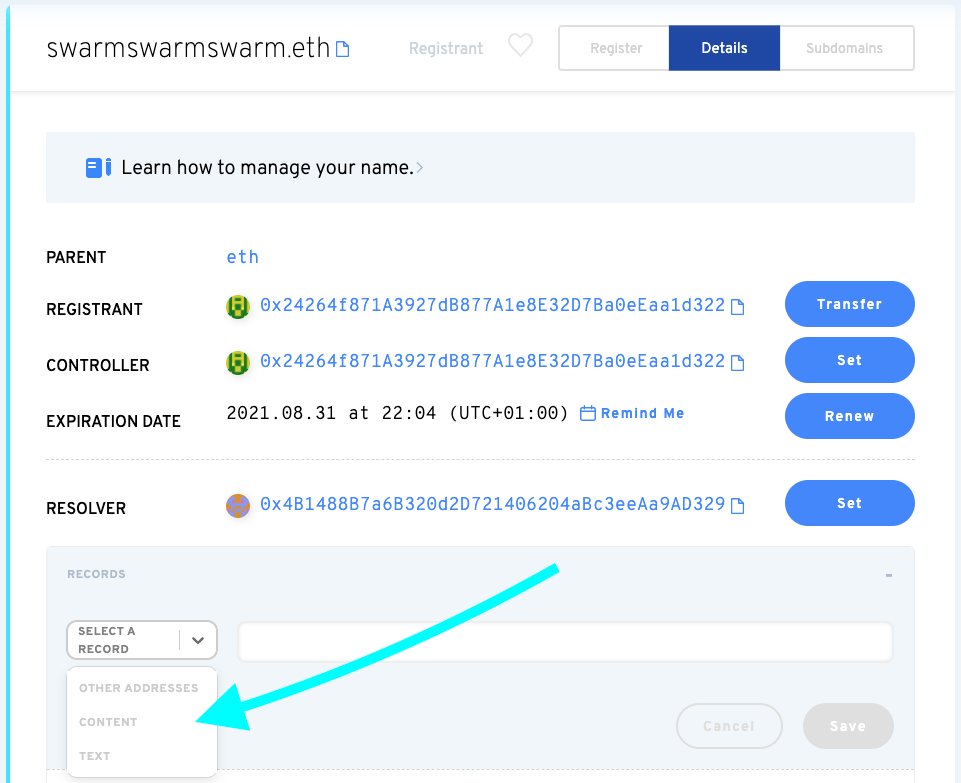
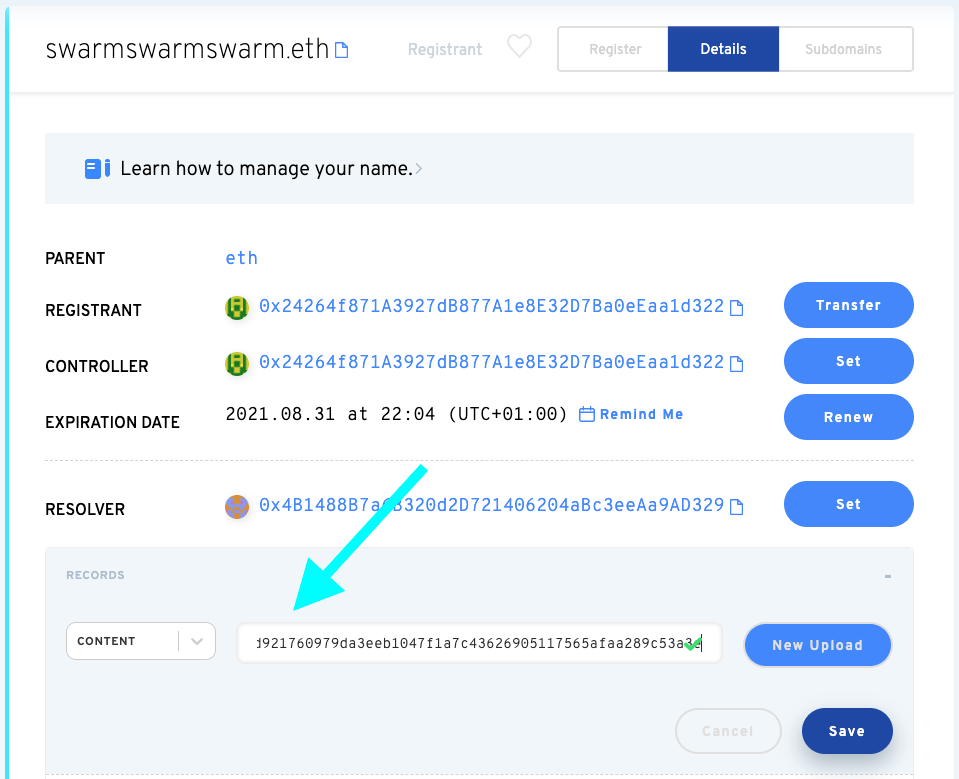
Choose the 'Content' record type from the drop down menu.

Add the Swarm reference you created earlier and press 'Save'.

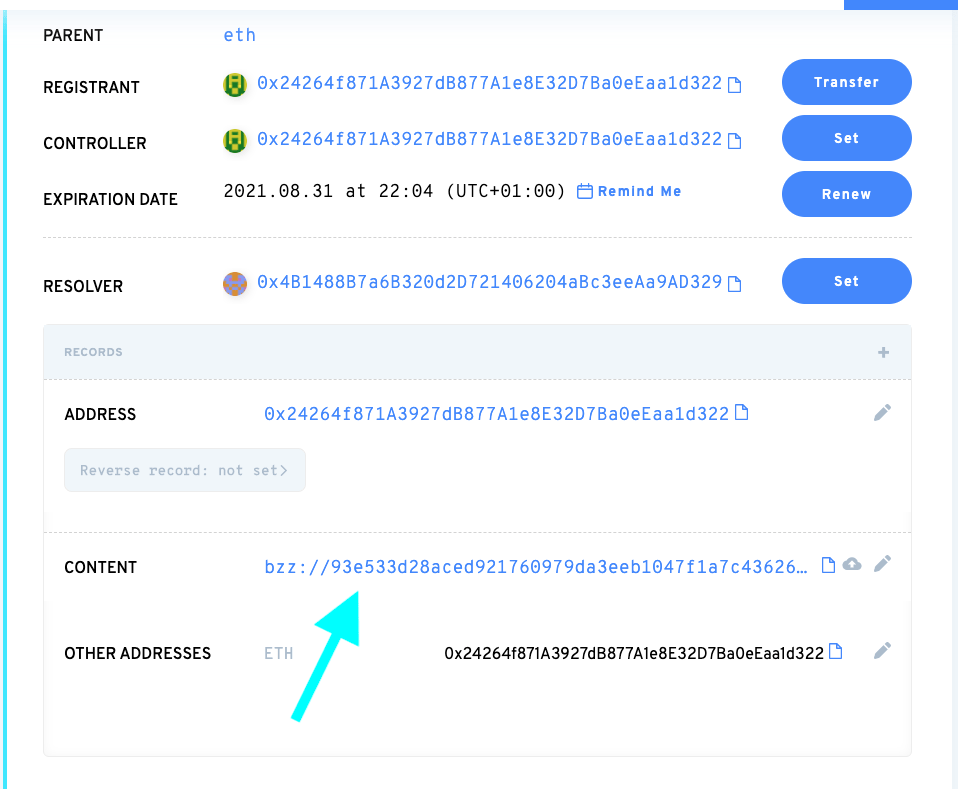
Verify the Content Record has been created!

Done! 👏
Now you will be able to see your website hosted using the ENS name instead of the Swarm Reference!